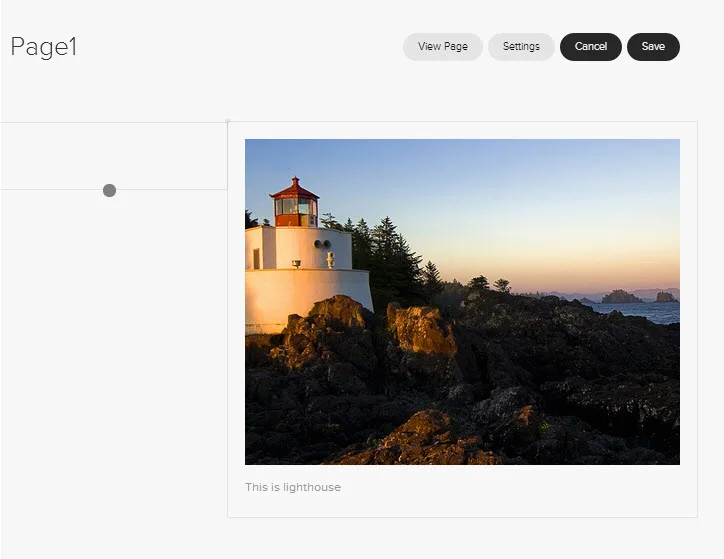
To edit or change an image in an Existing image block on your Squarespace website please first Login to your Squarespace account, select the page and then double click on the image you would like to edit..
In this example we will be changing this lighthouse image.
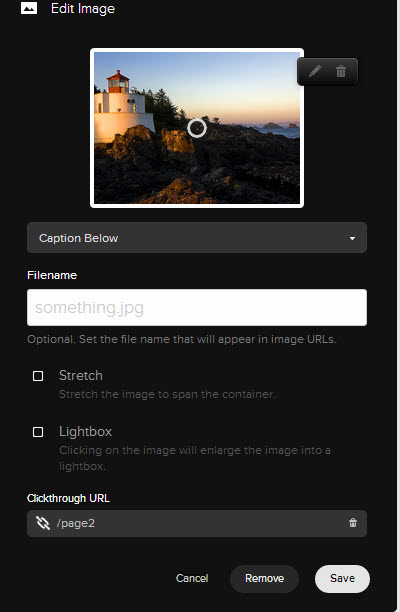
The Edit box appears. Note the circle in the middle of the image. That can be moved around to change the focus of the image. If the image needs to be re-sized such as on a mobile device it will maintain the focused area and drop of the areas around it.
To change the image click on the Garbage Bin icon and the image will be removed.
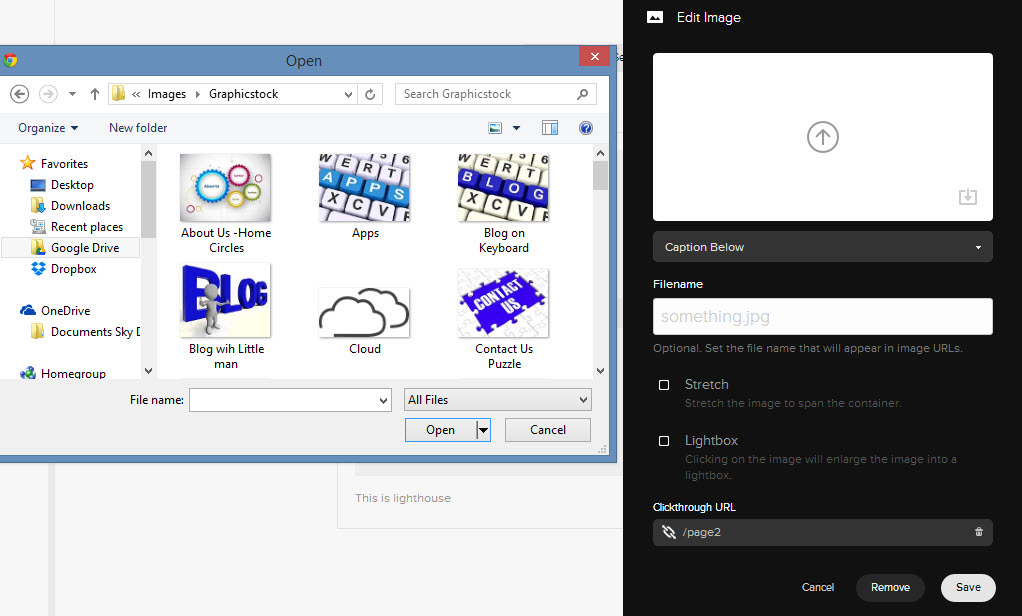
Once the old image has been removed click on the Arrow and then locate the new image you want to use on your computer, when located double click on the image to upload.
Your new image will now upload. You can use the circle to re-focus. You can also chose to add a Caption Below or Overlay (On top of Image) or Hover Overlay or No Caption. For SEO purposes it is best to add a file name which relates to the image and your business. If you select Stretch it will stretch the image to fit the size of container you have placed it in. Lightbox will enlarge the image in a pop up when someone clicks on it. The clickthrough URL will take someone to either a page on your website or external page (you can chose) upon someone clicking on the image.
If you click on the Crayon (next to the Garbage Bin icon) you can edit the image. Functions such as cropping, adding text etc. Click the cross to exit or save if changes made.
Click save and you new image should appear in your webpage.