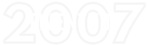
To enter a new image block first Login and select the page and area you would like the image block to appear. When you move your cursor around you will see these little black dots appear (as highlighted in green).
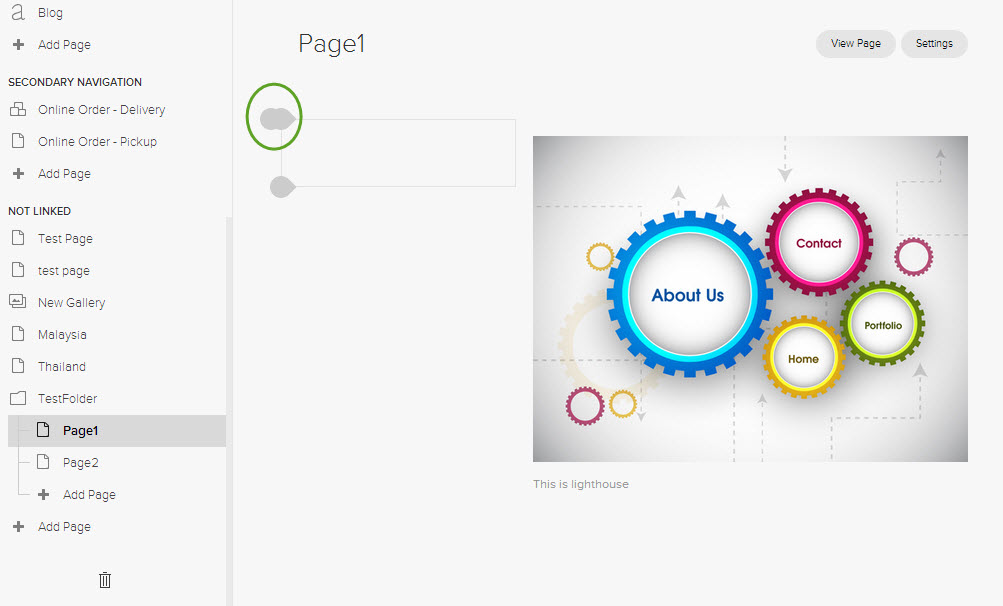
Click one of these dots and a Content Block will appear. This block contains lots of options such as a Text, Quote or for this example click on Image
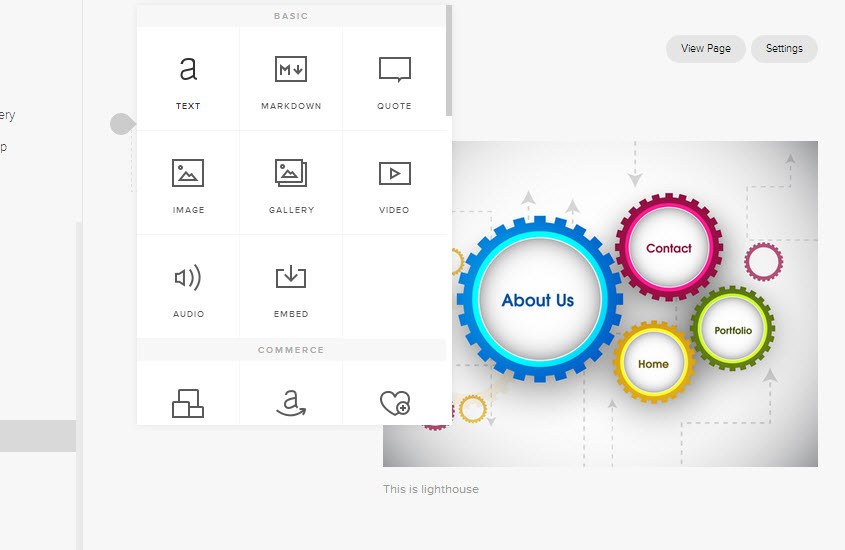
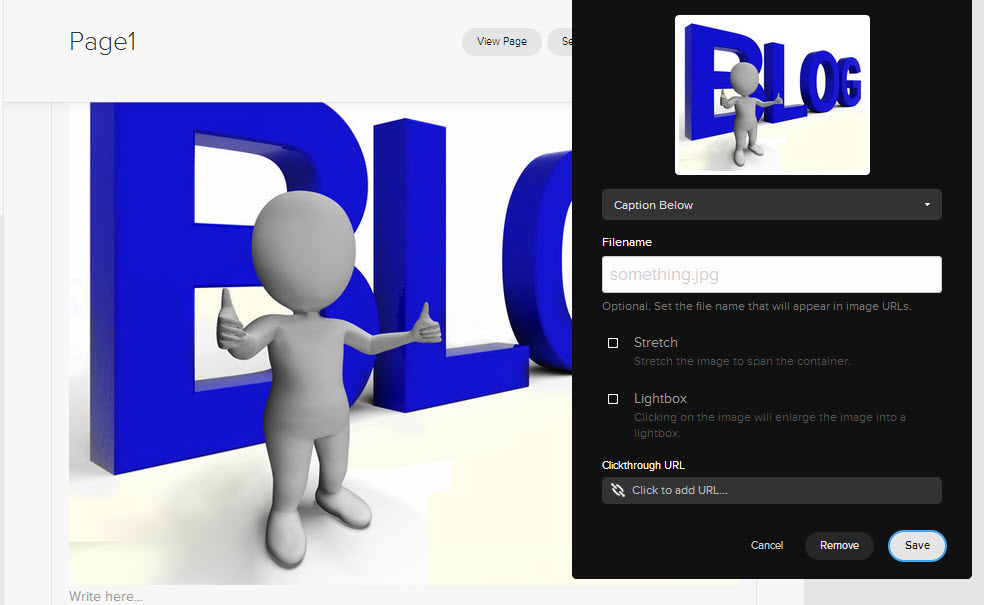
Click on the arrow in the white box and search your computer for the desired image then press save.
Details on the functions of Editing the image, Stretch and clickthrough URL can be found . If you would like to move the image Click and Hold on the image and then drag to where you want it to appear. You can put it inside a text box (text will wraparound) or outside a text block and the text will form a column next to image. See the 2 images below.
You can also use the Spacer function in the Content block (click on black dot to call up Content Block), click on Spacer and then you can move it next to the image, you can expand or shorten and image will enlarge or get smaller. You can put a spacer either side of the image to centre the image if desired.
Experiment with the Content Block to see the available functions, use a test page and put it in your Not Linked section in your Navigation menu.