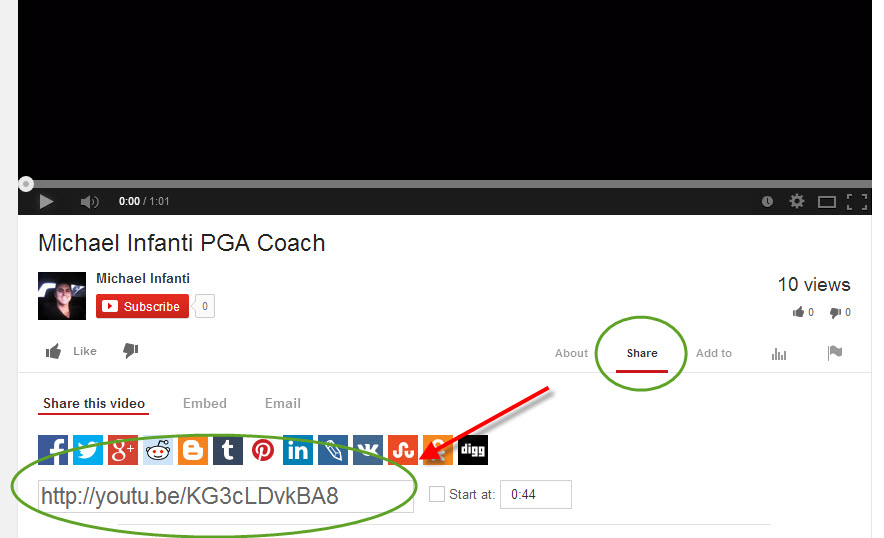
Entering a Video Block is similar to entering an Image Block. First Login and select the desired page in your Navigation Menu. You cannot upload video directly in Squarespace, you must do via a third party provider such as Youtube or Vimeo. Select the desired Video and in this case using Youtube click on Share then copy the URL link that comes up.
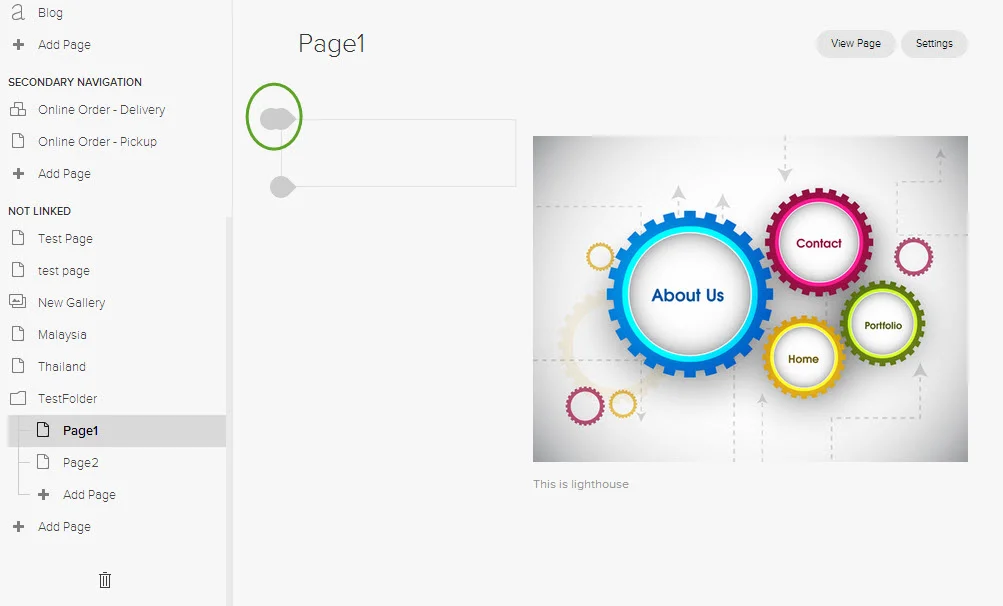
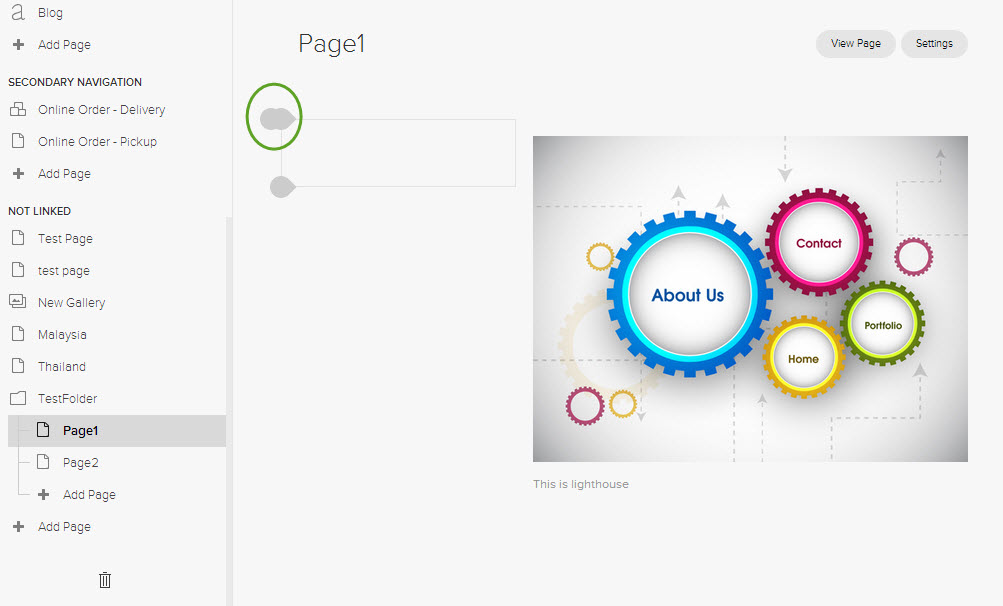
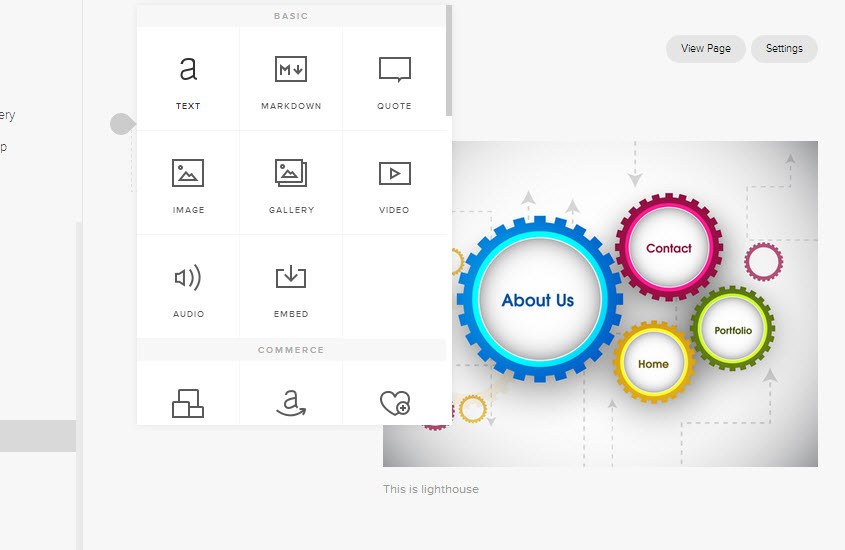
Click on the Black dot to bring up the content block
Click on the Video link
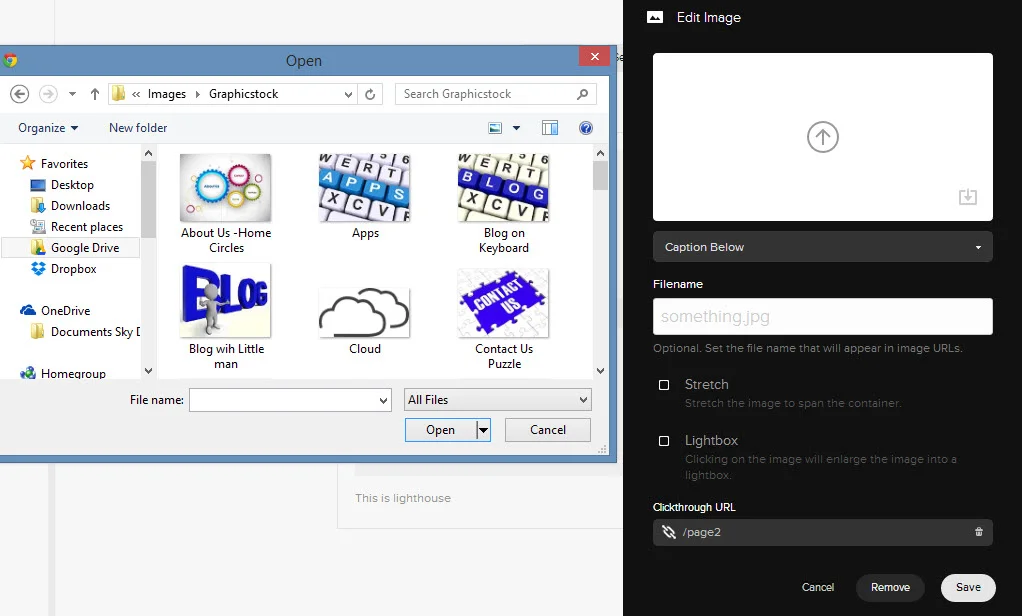
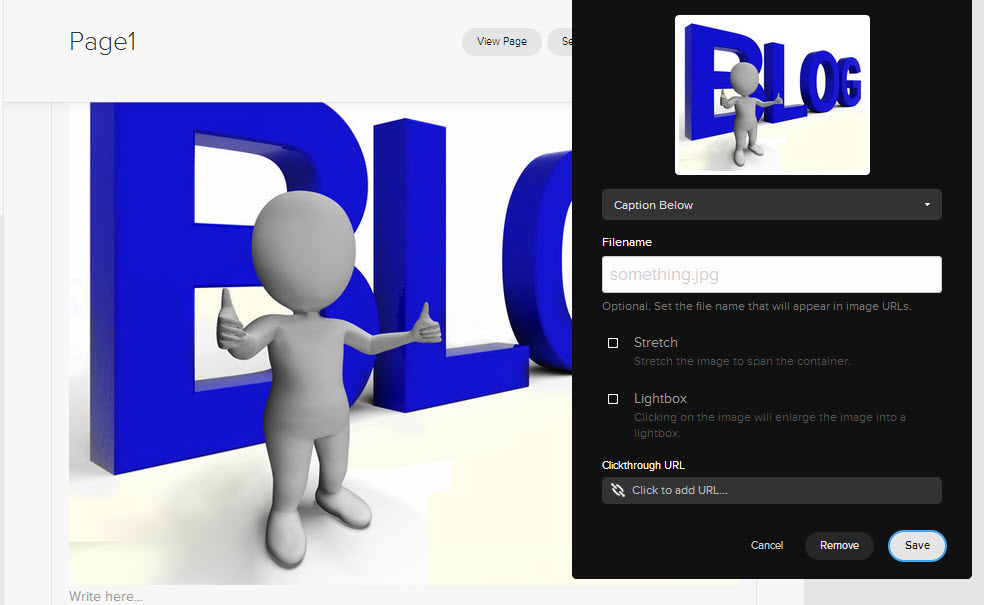
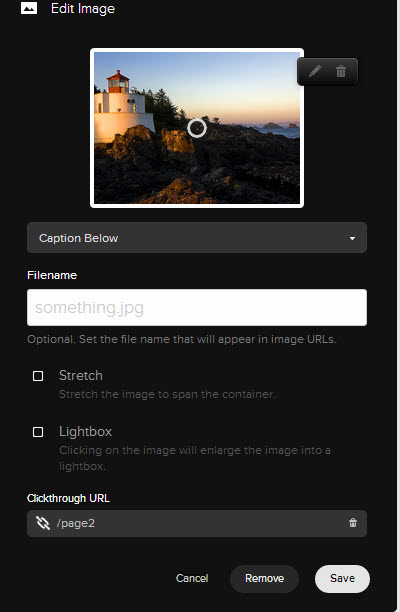
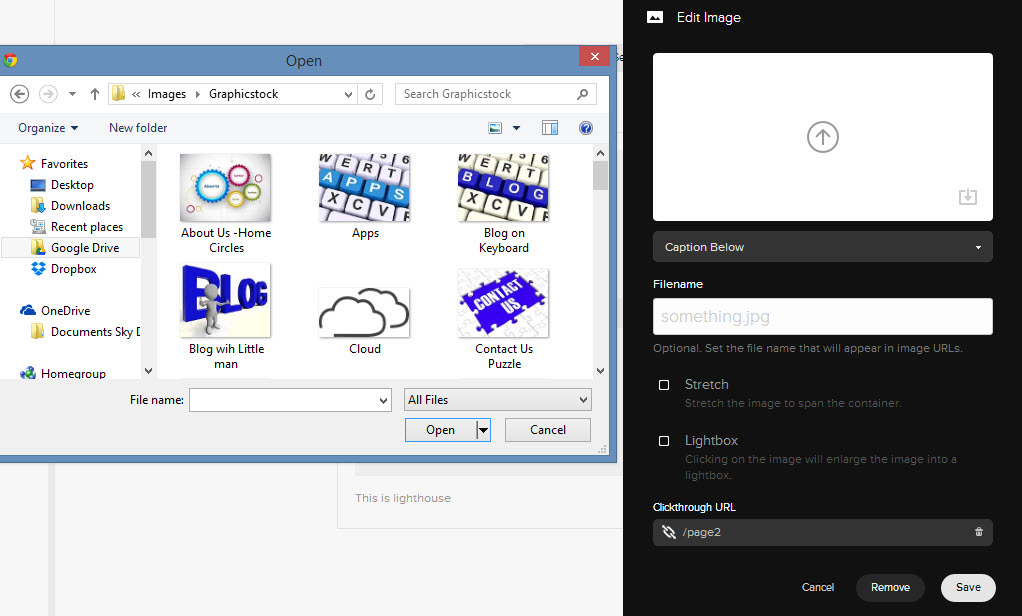
In the Pop Up enter the URL you copied from Youtube. The image that appears on your website will be the same as that of the image in Youtube. If you want to replace it use Custom Overlay and enter a new image. You can also decide to put a caption or not. The description that comes up will be the one from Youtube, you can change for SEO purposes. Click Save.
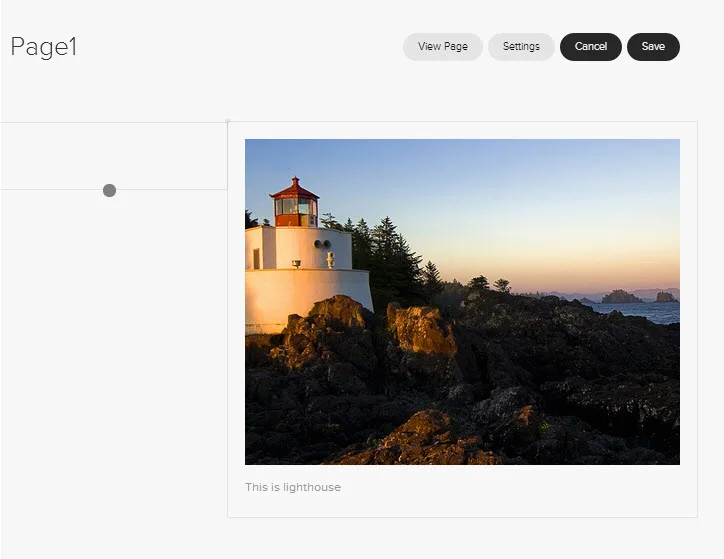
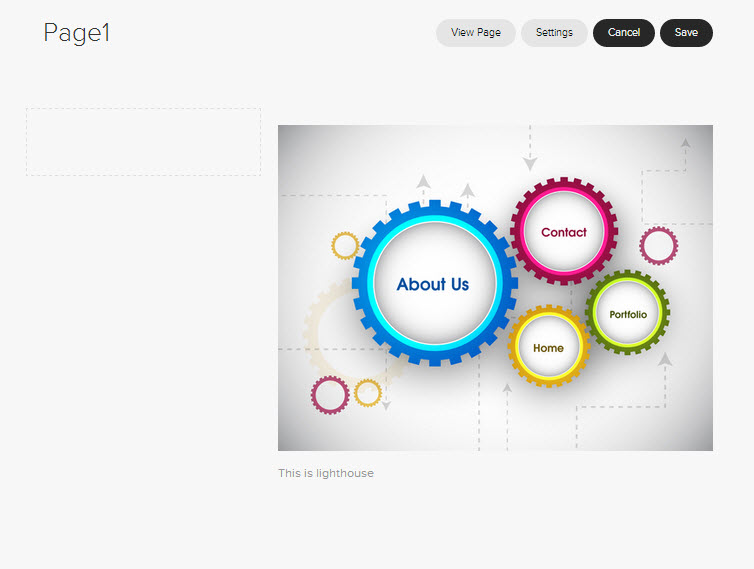
You can now manipulate the image size and position the same as an image as per this posting