Based in the heart of Geneva, Switzerland, WAMO cycling is a business dedicated to providing passionate road cyclists with the world's ultimate cycling experiences. Supported by unparalleled personal service and support, we provide a range of amazing tours and local rides around the canton of Geneva and beyond. We have a fleet of high-end LOOK road bikes for rent as well as for sale. We also offer a full range of components, clothing and accessories for sale and a comprehensive maintenance and repair service www.wamocycling.com
Prestige Global
Prestige Global (New York) is the latest Squarespace website by Twenty07. Design brief was for a website with a visual impact whilst clearly stating the services and capabilities of the business.
What Are They Talking About
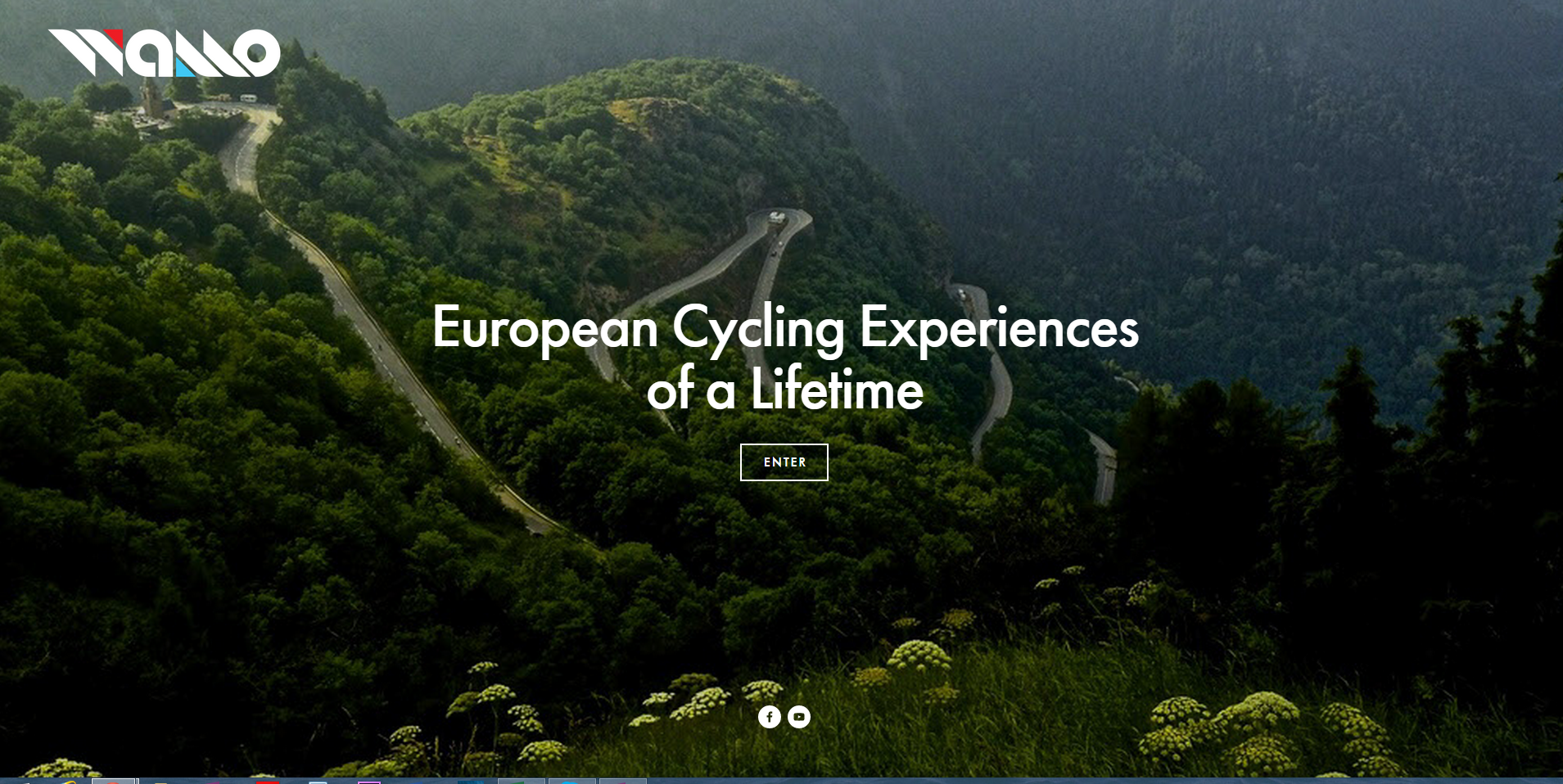
Renal Aide
Sydney West Garage Doors
Michael Infanti Golf
The Michael Infanti Golf website is design using Squarespace by Twenty07. Michael is a young golf professional and his website was designed to be fresh and showcase his lesson strategy and swing philosophy incorporating videos and blog. The website is also used as a training aid for his clients to review their lesson and practice routines.
Planet Boomer
The Twenty07 designed website, Planet Boomer is designed using Squarespace. This is a large website and structure was important to allow easy navigation. Images features strongly and the design showcases the many beautiful locations throughout Asia.
Planet Boomer is a website for baby boomers looking to Pack Up, Sell Up and Take Off to a new life in Asia.
Scapetech
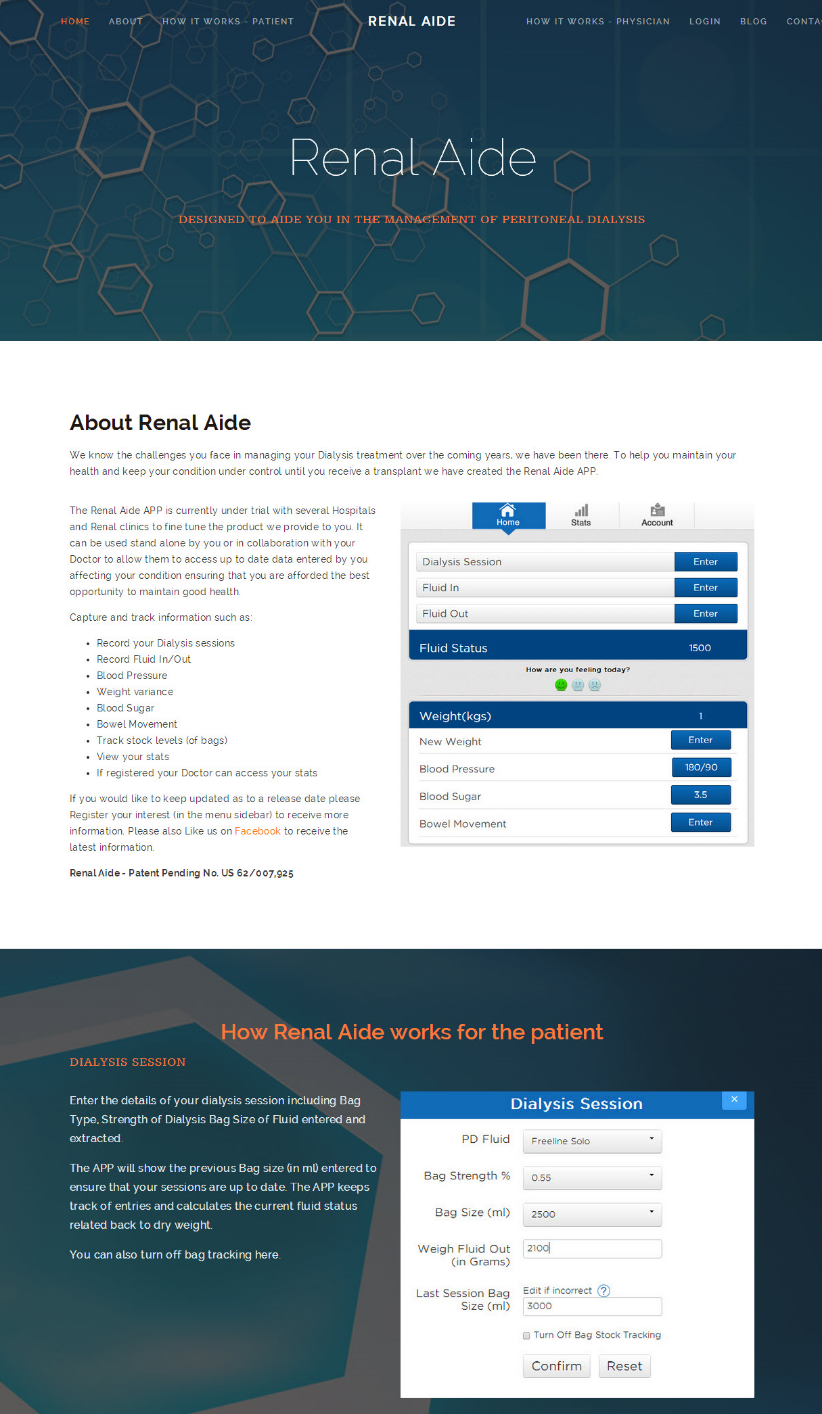
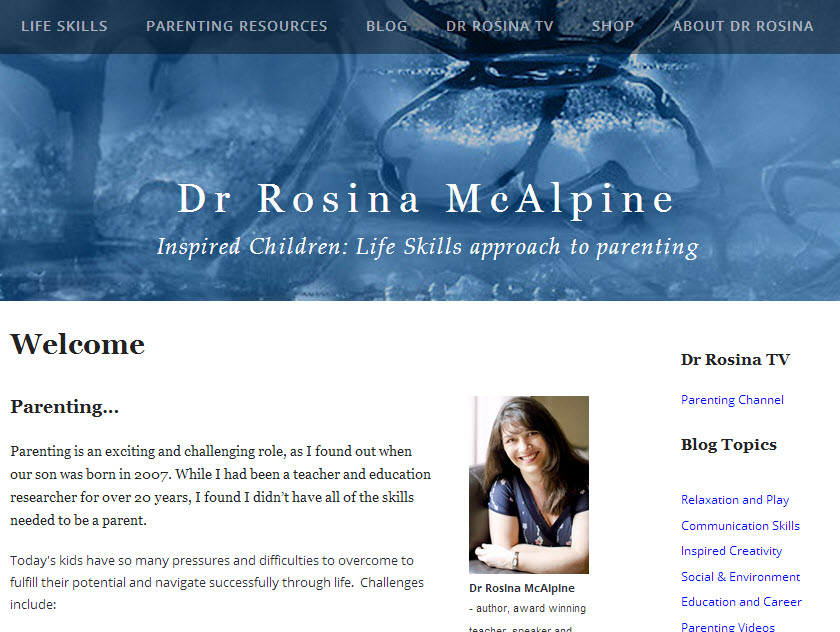
Dr Rosina
The Dr Rosina website by Twenty is designed in Squarespace. This is a large website incorporating Social Media, Video, Blog, E Commerce and large amounts of text structure in a way that is accessible to parents.
Dr Rosina is a leading expert in the parenting arena and her website allows her to communicate her research based, life skills approach to parenting and offer valuable positive advice to parents.
The Mighty Marketers
Editing a photo gallery in Squarespace
Galleries are used to add a collection of images which can be used throughout your website. To edit a Gallery first log in and select the relevant gallery page.
Double click on the Gallery image to open the Editing block
The box below should appear.
Where the red circle is click on this to open the upload section which should bring up your desktop/ Google Drive/ Dropbox etc where the applicable image is located. Double click on the image or select multiple images (you could also drag and drop them here). Once done the new image icon will appear
Note: When uploading images it is best to keep or crop them to similar sizes to ensure that they appear correctly in the gallery
Within the Edit block there are other options.
You can move around the order of the images simply by clicking on, holding and moving image.
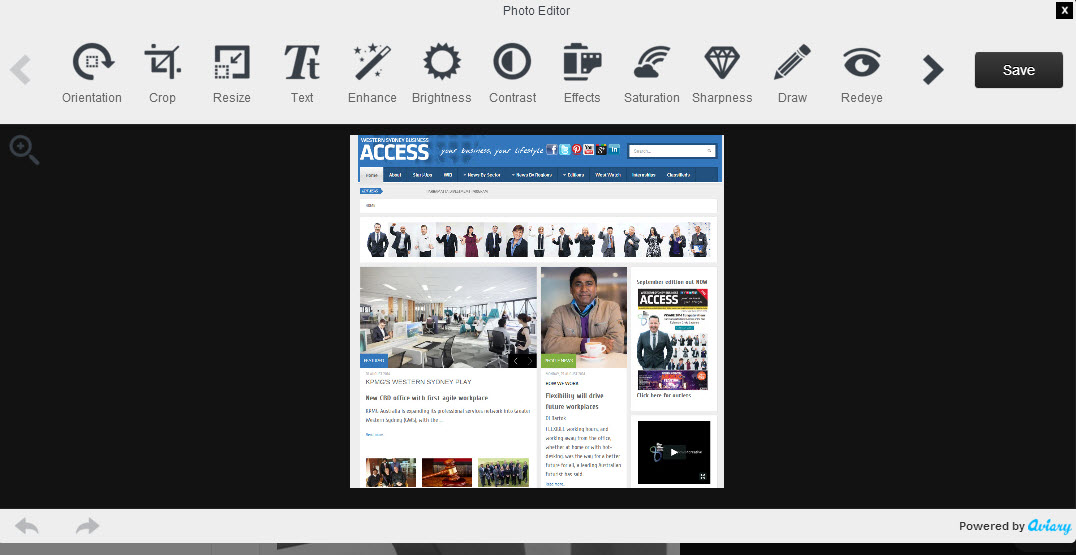
As you hover your curser over an image you will see some icons come up. The Garbage Bin is for deleting that image. The Cog brings up a pop up box to enter title and description and also allows you to set a Click through URL (where the user is taken if they click on the image). The Crayon (image below) brings up an Edit Box that allows you to re-size or crop the image, do colour corrections and other image alterations. you can also see a little white circle in the middle of the image. If you click on and move this circle around the image it will change the focus or centre of the image for display purposes.
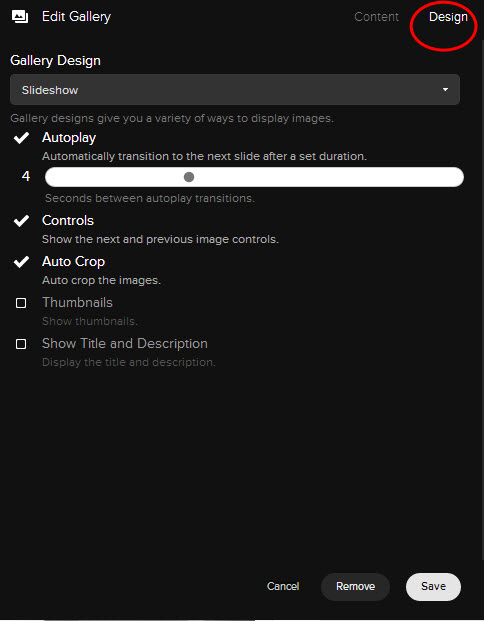
The Design Tab brings up features which determine how the Gallery is presented on your webpage.
These can vary from Template to template but selections usually include a
- Style such as Slideshow, or Grid. Autoplay and timing,
- Whether the controls for back and forward are visible
- Should the gallery Autocrop or show images as different sizes
- Thumbnails with size and padding (gap between thumbnails)
- Show title and description (entered via the Cog)
Save everything and you are done.
TimeFinder
The Humble Bean
Entering Video Blocks in Squarespace
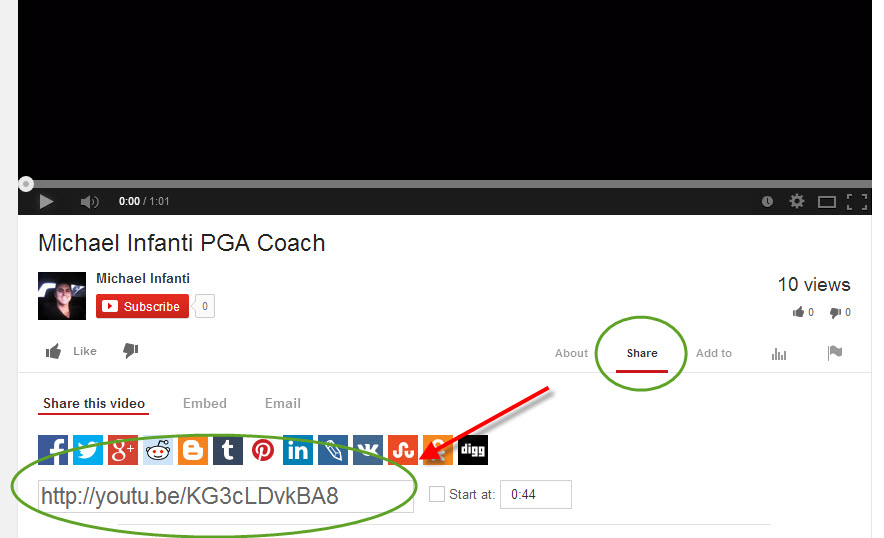
Entering a Video Block is similar to entering an Image Block. First Login and select the desired page in your Navigation Menu. You cannot upload video directly in Squarespace, you must do via a third party provider such as Youtube or Vimeo. Select the desired Video and in this case using Youtube click on Share then copy the URL link that comes up.
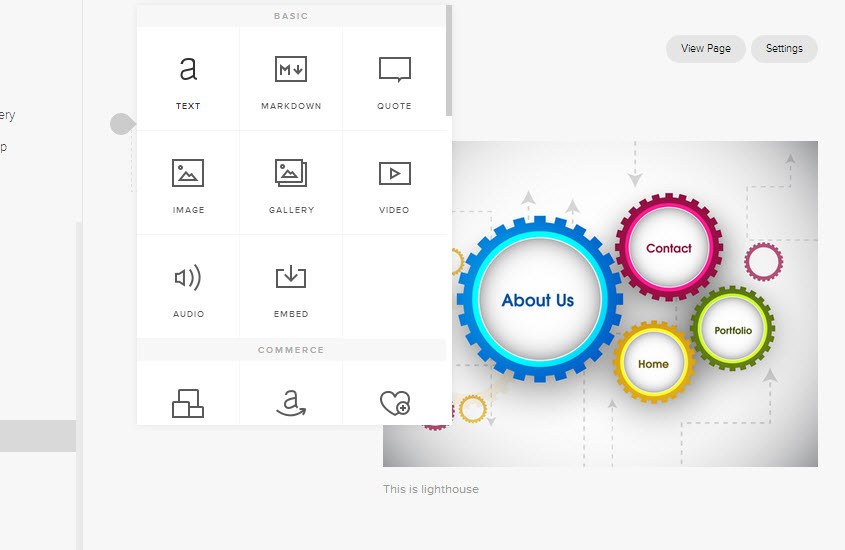
Click on the Black dot to bring up the content block
Click on the Video link
In the Pop Up enter the URL you copied from Youtube. The image that appears on your website will be the same as that of the image in Youtube. If you want to replace it use Custom Overlay and enter a new image. You can also decide to put a caption or not. The description that comes up will be the one from Youtube, you can change for SEO purposes. Click Save.
You can now manipulate the image size and position the same as an image as per this posting
Entering Imaging blocks in Squarespace
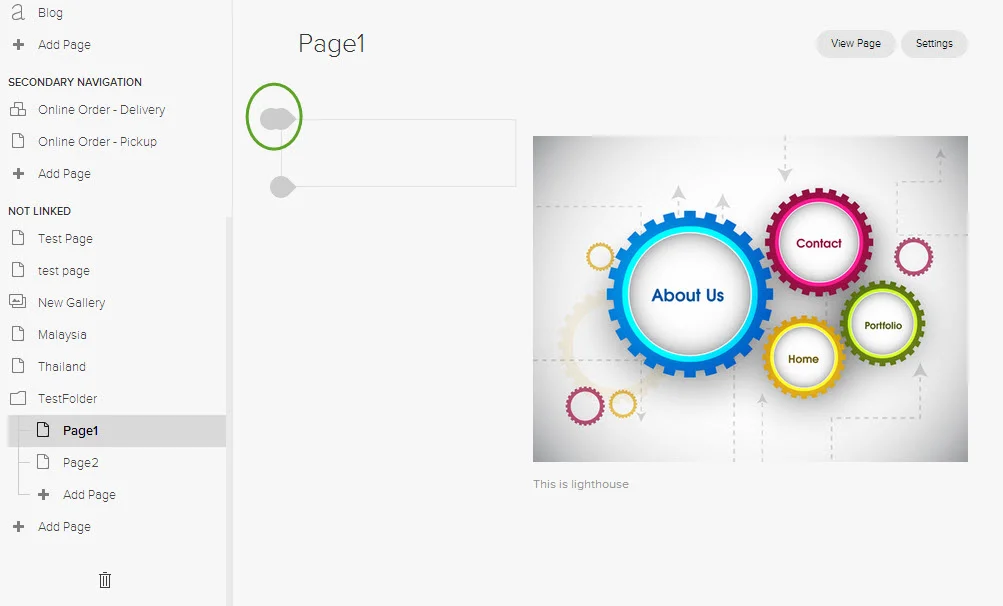
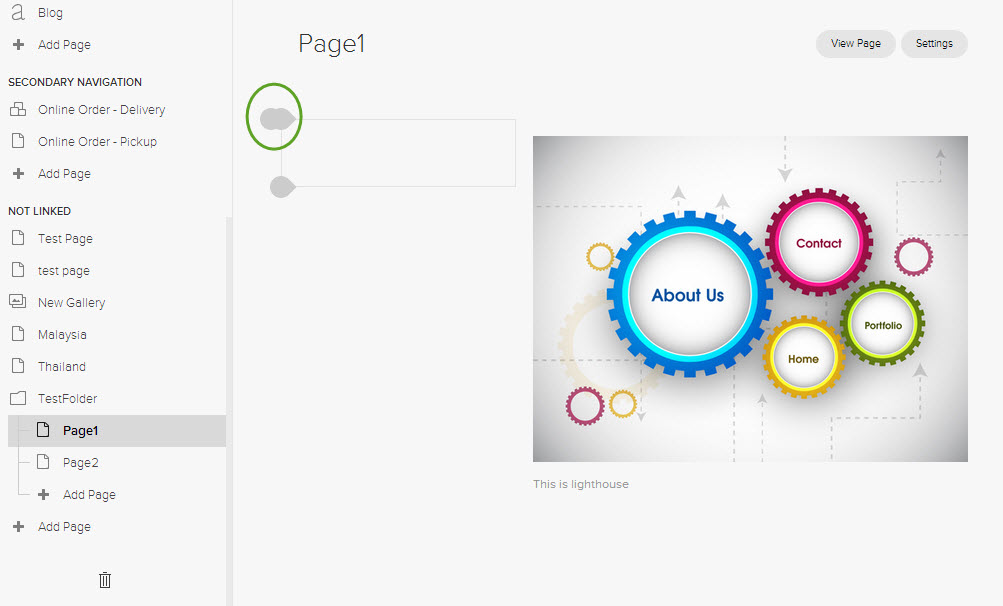
To enter a new image block first Login and select the page and area you would like the image block to appear. When you move your cursor around you will see these little black dots appear (as highlighted in green).
Click one of these dots and a Content Block will appear. This block contains lots of options such as a Text, Quote or for this example click on Image
Click on the arrow in the white box and search your computer for the desired image then press save.
Details on the functions of Editing the image, Stretch and clickthrough URL can be found . If you would like to move the image Click and Hold on the image and then drag to where you want it to appear. You can put it inside a text box (text will wraparound) or outside a text block and the text will form a column next to image. See the 2 images below.
You can also use the Spacer function in the Content block (click on black dot to call up Content Block), click on Spacer and then you can move it next to the image, you can expand or shorten and image will enlarge or get smaller. You can put a spacer either side of the image to centre the image if desired.
Experiment with the Content Block to see the available functions, use a test page and put it in your Not Linked section in your Navigation menu.
Editing images using the image block in Squarespace
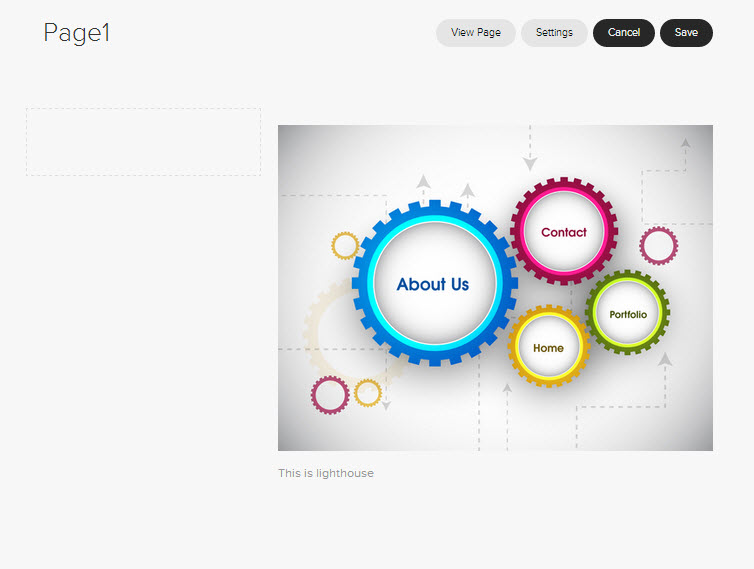
To edit or change an image in an Existing image block on your Squarespace website please first Login to your Squarespace account, select the page and then double click on the image you would like to edit..
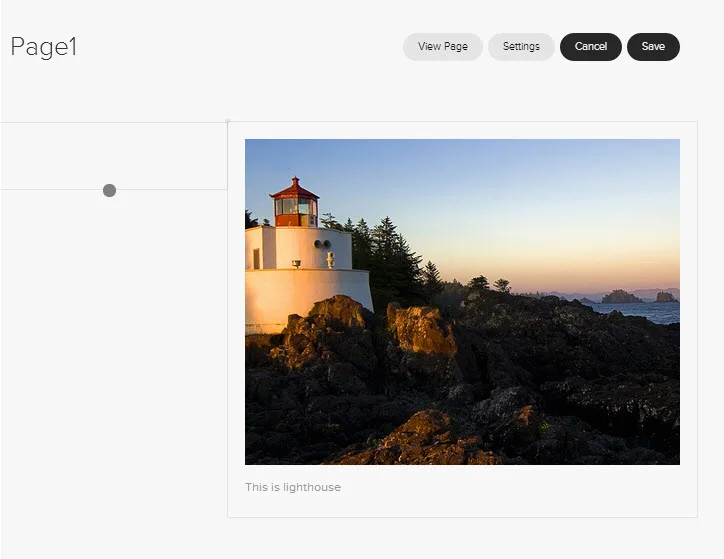
In this example we will be changing this lighthouse image.
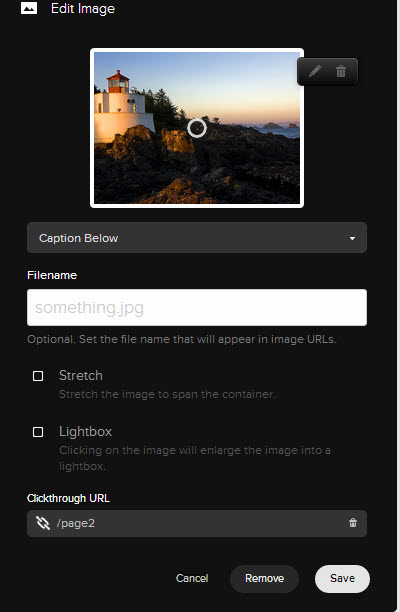
The Edit box appears. Note the circle in the middle of the image. That can be moved around to change the focus of the image. If the image needs to be re-sized such as on a mobile device it will maintain the focused area and drop of the areas around it.
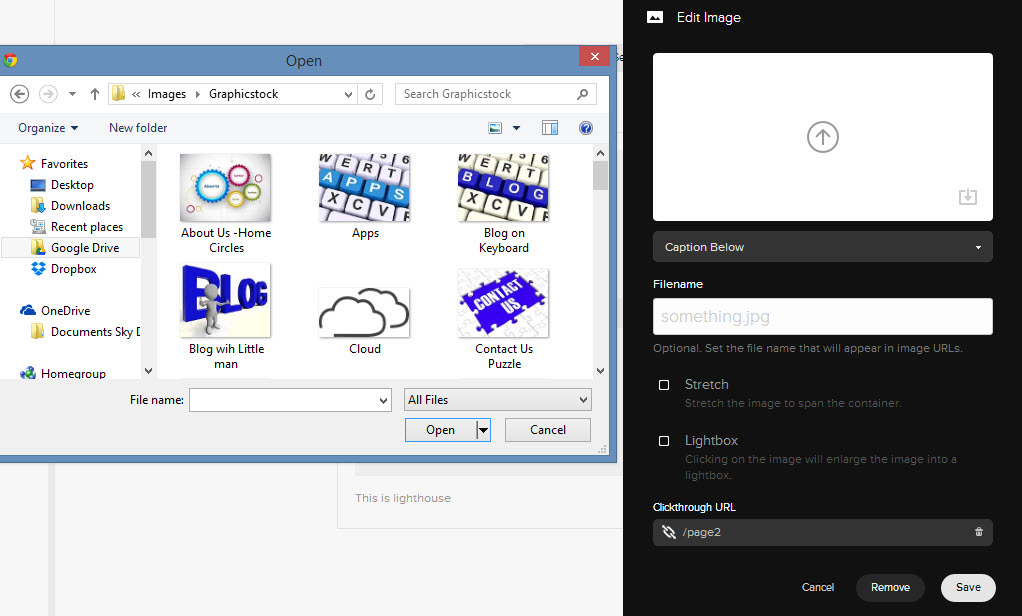
To change the image click on the Garbage Bin icon and the image will be removed.
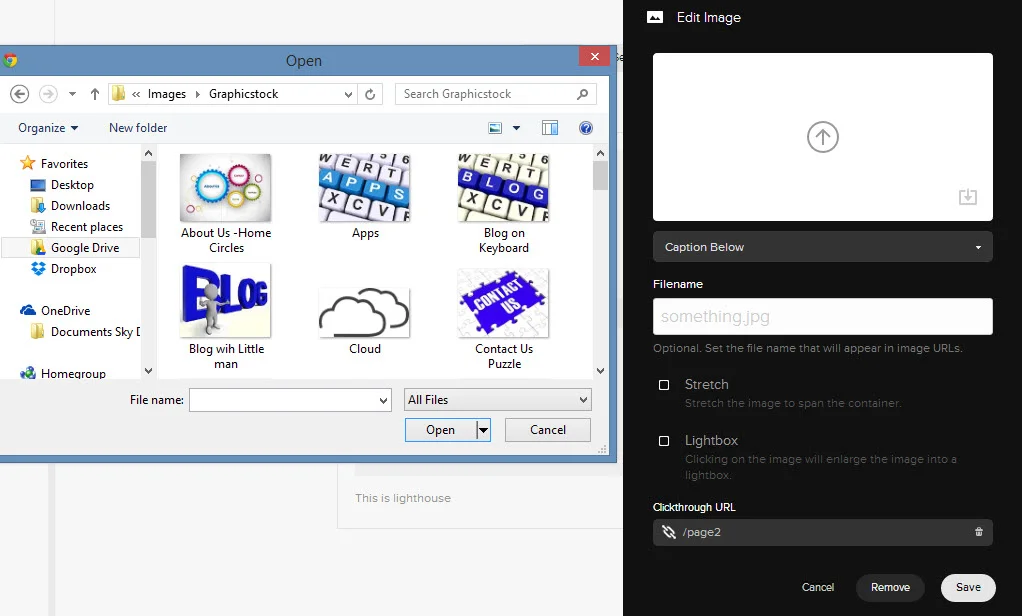
Once the old image has been removed click on the Arrow and then locate the new image you want to use on your computer, when located double click on the image to upload.
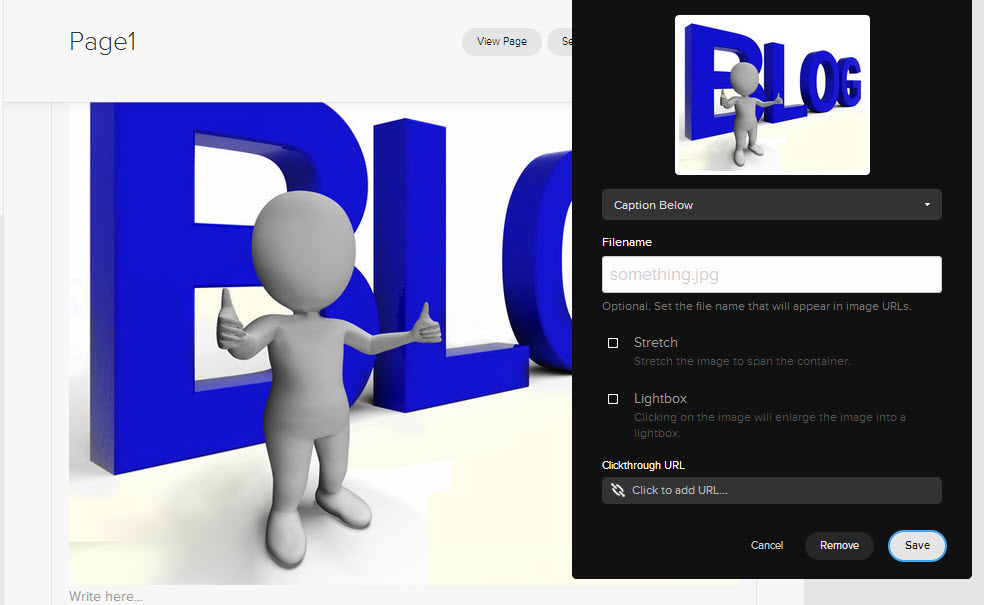
Your new image will now upload. You can use the circle to re-focus. You can also chose to add a Caption Below or Overlay (On top of Image) or Hover Overlay or No Caption. For SEO purposes it is best to add a file name which relates to the image and your business. If you select Stretch it will stretch the image to fit the size of container you have placed it in. Lightbox will enlarge the image in a pop up when someone clicks on it. The clickthrough URL will take someone to either a page on your website or external page (you can chose) upon someone clicking on the image.
If you click on the Crayon (next to the Garbage Bin icon) you can edit the image. Functions such as cropping, adding text etc. Click the cross to exit or save if changes made.
Click save and you new image should appear in your webpage.